Today’s tutorial teaches us how to show images from commonMain resource folder locally for Android and iOS in KMP compose multiplatform. This concept is known as shared image resources between multiple platforms. So let’s get started.
Show Images from commonMain in KMP Compose Multiplatform
Kotlin Compose Multiplatform allows us to use shared resources in a common main folder. We can place images in the resources folder and use those images in both Android & iOS commonly by writing single code.
Steps to put an image in the common resource folder:
1. I am using a sample image in this tutorial. You can download and use this image or use or own it.
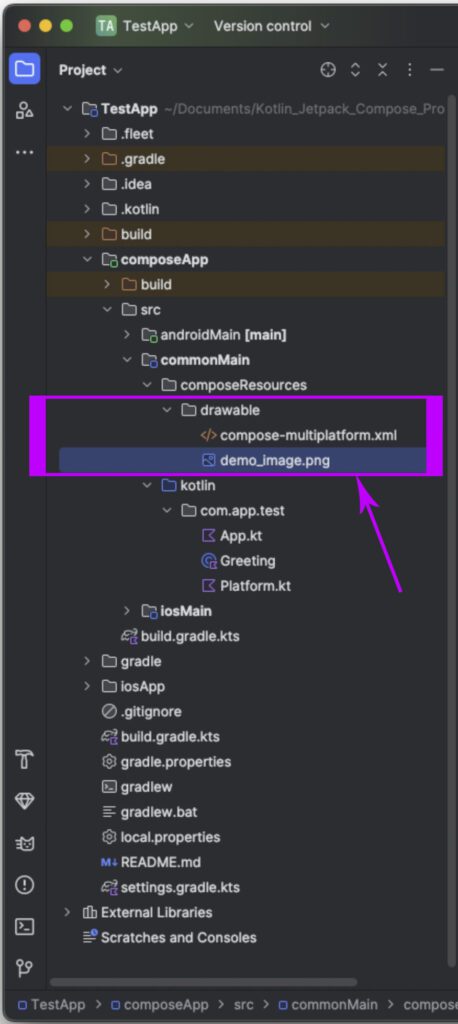
2. Open Android Studio and paste the image inside
composeApp -> commonMain -> composeResource -> drawable folder.
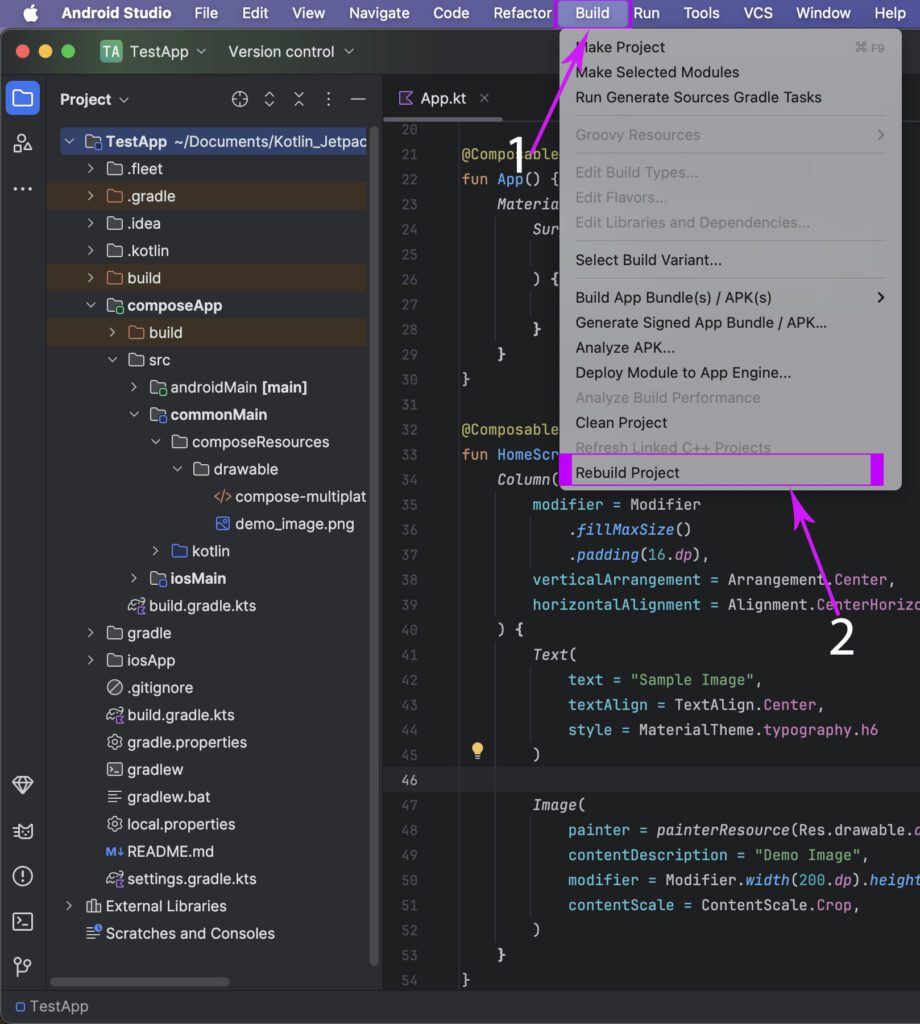
3. This step is very important. To use the image present in the compose Resource folder we have to rebuild our KMP project. To rebuild the project in Android Studio.
Click on Build -> Rebuild Project.
4. Now we can call this demo_image.png image in our commonMain shared code in the Image widget.
|
1 2 3 4 5 6 |
Image( painter = painterResource(Res.drawable.demo_image), contentDescription = "Demo Image", modifier = Modifier.width(200.dp).height(280.dp), contentScale = ContentScale.Crop, ) |
Code explanation:
- painter: Property to assign image which prints on screen from the local shared resource folder.
- contentDescription: Description of Image.
- modifier: To apply the width and height of the image.
- contentScale: To define image scaling.
Complete source code for App.kt file:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
package com.app.test import androidx.compose.foundation.Image import androidx.compose.foundation.layout.Arrangement import androidx.compose.foundation.layout.Column import androidx.compose.foundation.layout.fillMaxSize import androidx.compose.foundation.layout.height import androidx.compose.foundation.layout.padding import androidx.compose.foundation.layout.width import androidx.compose.material.* import androidx.compose.runtime.* import androidx.compose.ui.Alignment import androidx.compose.ui.Modifier import androidx.compose.ui.layout.ContentScale import androidx.compose.ui.text.style.TextAlign import androidx.compose.ui.unit.dp import org.jetbrains.compose.resources.painterResource import testapp.composeapp.generated.resources.Res import testapp.composeapp.generated.resources.demo_image @Composable fun App() { MaterialTheme { Surface( modifier = Modifier.fillMaxSize(), ) { HomeScreen() } } } @Composable fun HomeScreen() { Column( modifier = Modifier .fillMaxSize() .padding(16.dp), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally ) { Text( text = "Sample Image", textAlign = TextAlign.Center, style = MaterialTheme.typography.h6 ) Image( painter = painterResource(Res.drawable.demo_image), contentDescription = "Demo Image", modifier = Modifier.width(200.dp).height(280.dp), contentScale = ContentScale.Crop, ) } } |
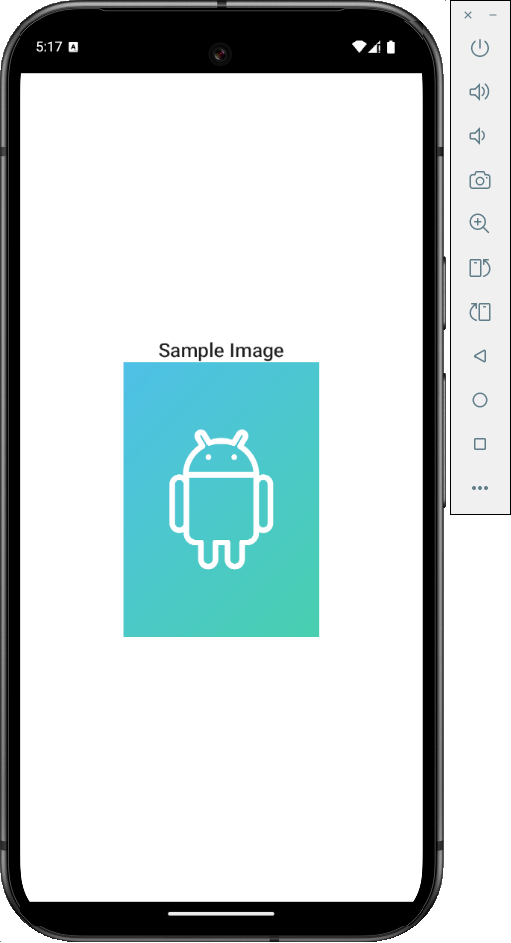
Screenshot in Android device:
Screenshot in iOS device: