Today’s tutorial teaches how to use the Row layout widget in Kotlin Compose Multiplatform. This guide will covert its properties with easy code examples to create cross-platform applications.
Row Layout Guide in KMP Compose Multiplatform
The Row widget in compose multiplatform is a layout widget to align its child elements horizontally. The purpose of the Row widget is to create beautiful and responsive UI elements in a horizontal line. There are 3 main properties in the Row widget in KMP.
- modifier
- horizontalArrangement
- verticalAlignment
1. Modifiers:
Modifiers are used to set a layout width, and height, and decide whether a layout should be fill width height or width. In easy language, modifiers are used to manage layout boundaries.
2. horizontalArrangement:
It is used to control the horizontal arrangement of children in the row widget. Below mentioned are its properties.
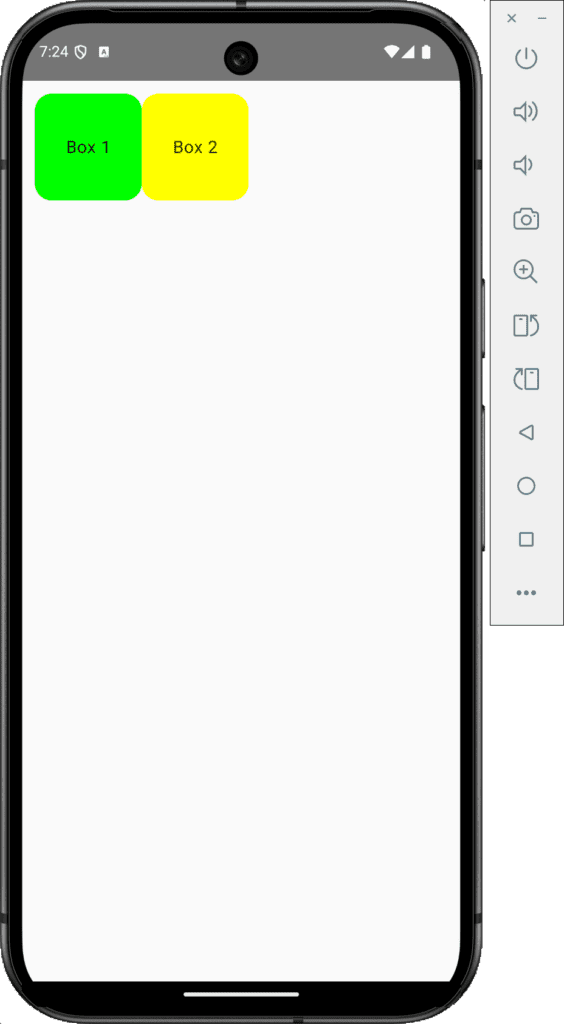
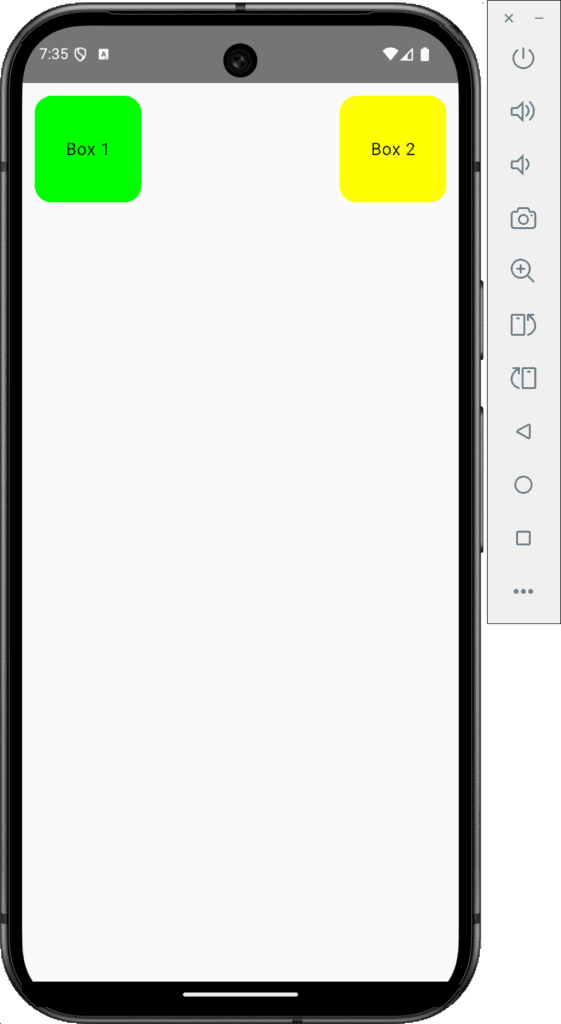
1. horizontalArrangement Arrangement.Start: Start the child elements from the start of the screen from the left to the right side.
Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
@Composable fun Dashboard() { Row ( modifier = Modifier .fillMaxWidth() .padding(12.dp), horizontalArrangement = Arrangement.Start ) { Surface( shape = RoundedCornerShape(16.dp), color = Color.Green, modifier = Modifier.size(100.dp) ) { Box(contentAlignment = Alignment.Center) { Text("Box 1", textAlign = TextAlign.Center) } } Surface( shape = RoundedCornerShape(16.dp), color = Color.Yellow, modifier = Modifier.size(100.dp) ) { Box(contentAlignment = Alignment.Center) { Text("Box 2", textAlign = TextAlign.Center) } } } } |
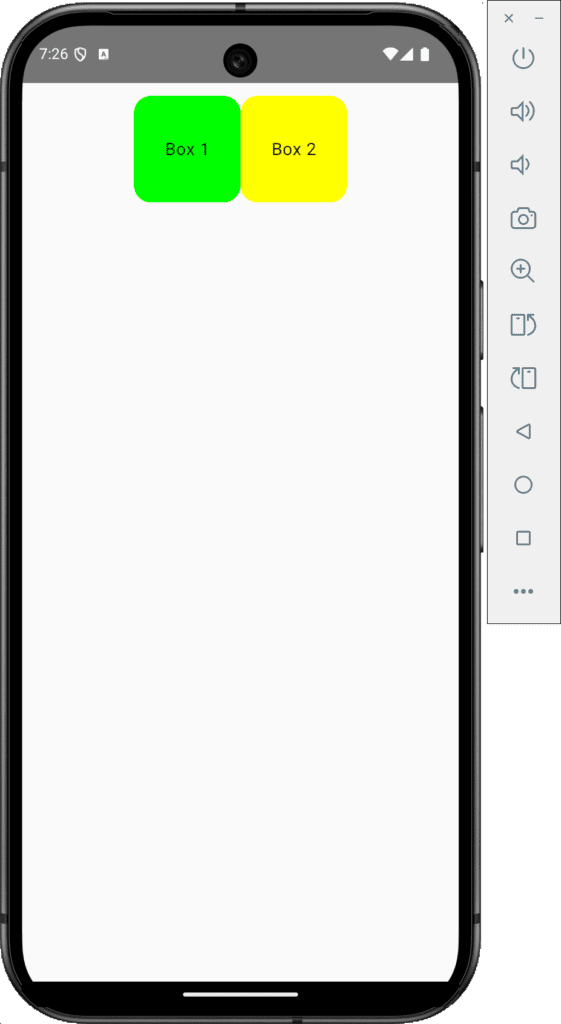
2. horizontalArrangement Arrangement.Center: Arrange Row child elements horizontally center of the layout screen.
Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
@Composable fun Dashboard() { Row ( modifier = Modifier .fillMaxWidth() .padding(12.dp), horizontalArrangement = Arrangement.Center ) { // Same Widgets as above. } } |
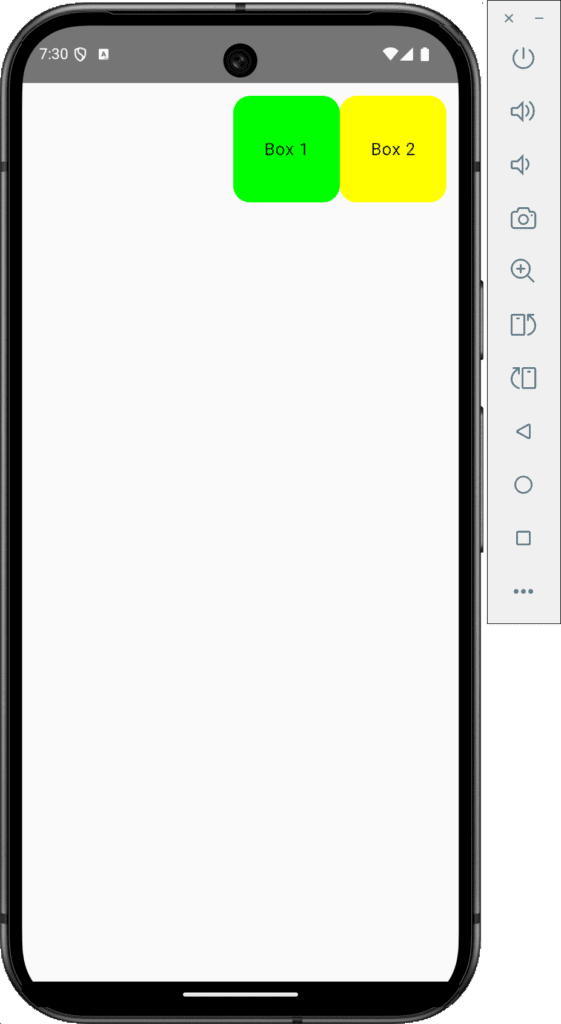
3. horizontalArrangement Arrangement.End: To push all the elements at the end of the layout in horizontal format.
Code:
|
1 2 3 4 5 6 7 8 9 10 11 |
@Composable fun Dashboard() { Row ( modifier = Modifier .fillMaxWidth() .padding(12.dp), horizontalArrangement = Arrangement.End ) { // Same widgets. } } |
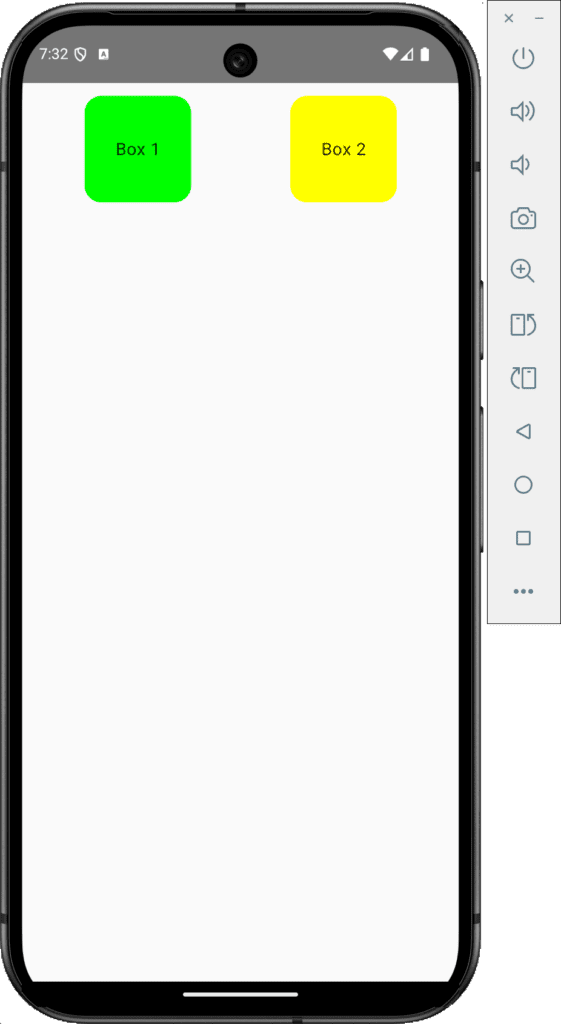
4. horizontalArrangement = Arrangement.SpaceAround: To set equal space from both the left and right sides to the child element.
Code:
|
1 2 3 4 5 6 7 8 9 10 11 |
@Composable fun Dashboard() { Row ( modifier = Modifier .fillMaxWidth() .padding(12.dp), horizontalArrangement = Arrangement.SpaceAround ) { // Same widgets. } } |
5. horizontalArrangement Arrangement.SpaceBetween: Set space between all the elements and push them to the start and end of the screen.
Code:
|
1 2 3 4 5 6 7 8 9 10 11 |
@Composable fun Dashboard() { Row ( modifier = Modifier .fillMaxWidth() .padding(12.dp), horizontalArrangement = Arrangement.SpaceBetween ) { // Same widgets. } } |
6. horizontalArrangement = Arrangement.SpaceEvenly: Set equal space between each element of the row widget.
Code:
|
1 2 3 4 5 6 7 8 9 10 11 |
@Composable fun Dashboard() { Row ( modifier = Modifier .fillMaxWidth() .padding(12.dp), horizontalArrangement = Arrangement.SpaceEvenly ) { // Same widgets. } } |
3. verticalAlignment:
The vertical alignment sets the vertical arrangement of the Row widget children
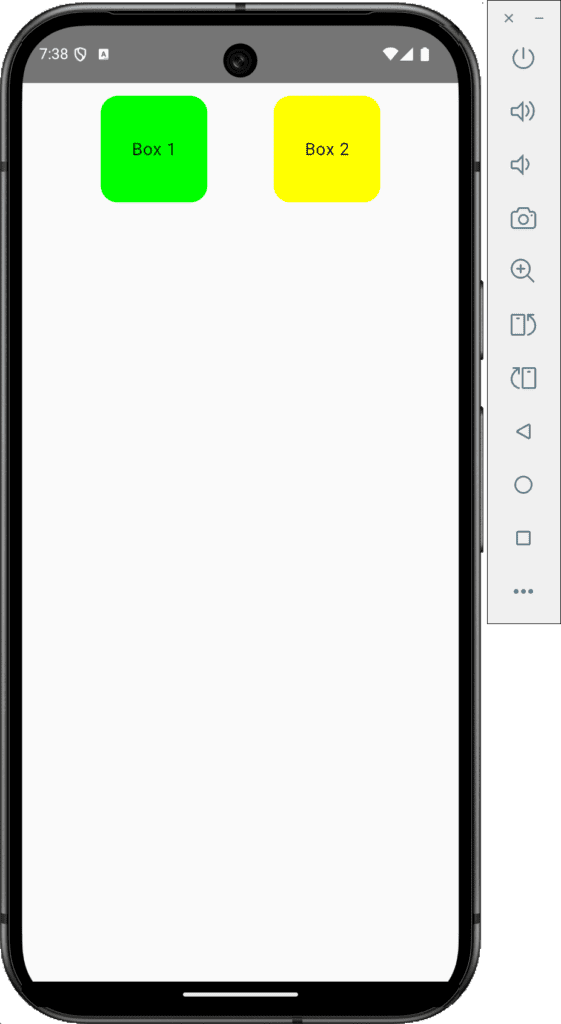
1. verticalAlignment = Alignment.Top: To set row widget child elements vertical alignment to Top.
Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
@Composable fun Dashboard() { Row( modifier = Modifier .fillMaxWidth() .height(250.dp) .padding(12.dp), horizontalArrangement = Arrangement.SpaceAround, verticalAlignment = Alignment.Top ) { // Widgets } } |
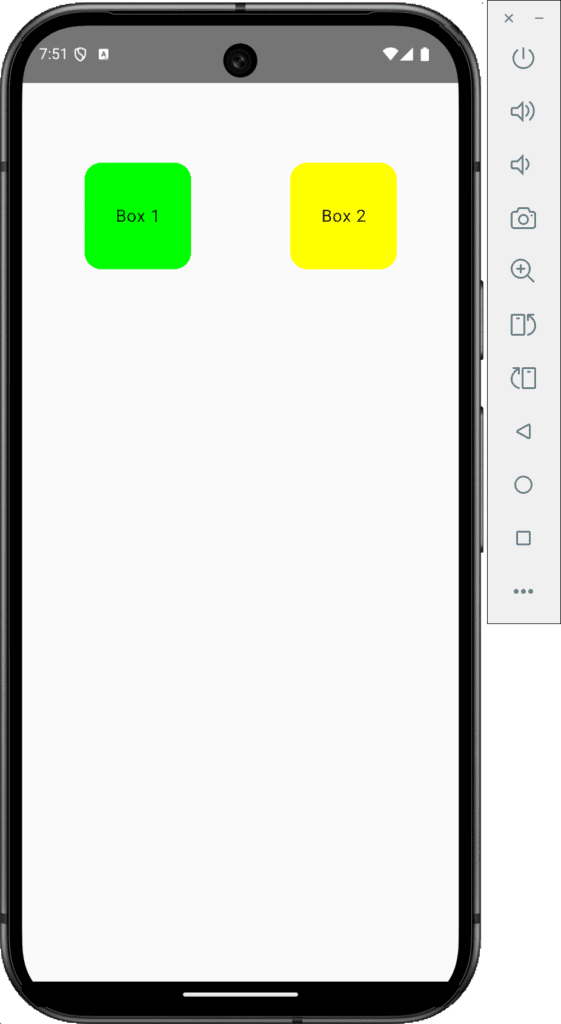
2. verticalAlignment = Alignment.CenterVertically: To set Row widget children vertically center alignment.
Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
@Composable fun Dashboard() { Row( modifier = Modifier .fillMaxWidth() .height(250.dp) .padding(12.dp), horizontalArrangement = Arrangement.SpaceAround, verticalAlignment = Alignment.CenterVertically ) { // Widgets } } |
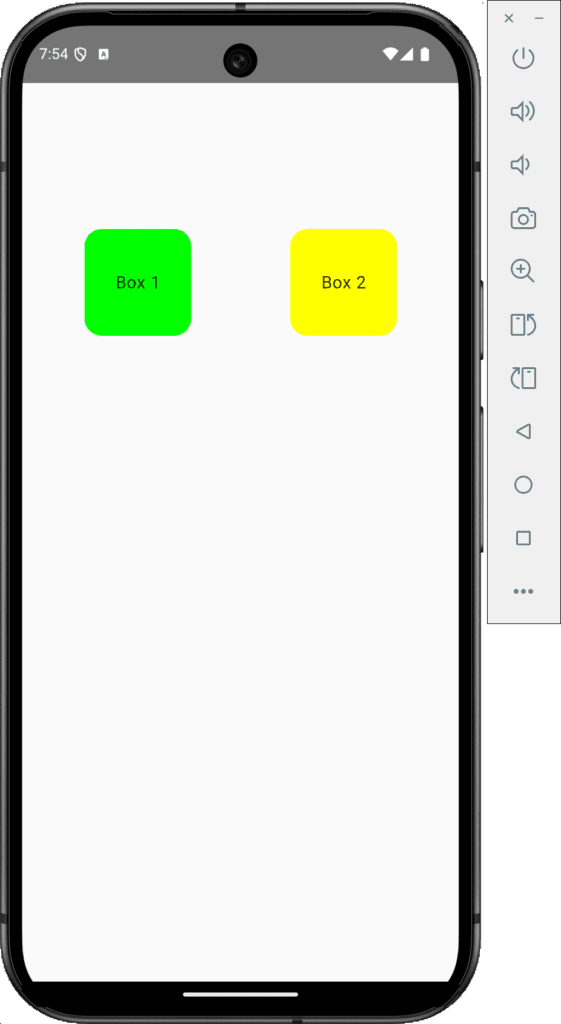
2. verticalAlignment = Alignment.Bottom: To set Row children’s vertical alignment bottom of the layout.
Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
@Composable fun Dashboard() { Row( modifier = Modifier .fillMaxWidth() .height(250.dp) .padding(12.dp), horizontalArrangement = Arrangement.SpaceAround, verticalAlignment = Alignment.Bottom ) { // Same widgets. } } |
Conclusion:
I have tried my best to explain each property of the Row widget in KMP compose multiplatform. If you practice all of them then you surely master Row layout in KMP. Happy coding.